המטרה של Directives היא להשפיע על המבנה של קובץ ה-HTML ועל התכונות של הרכיבים בדף. השימוש ב-Directives היא בתבנית בלבד, יש Directives מובנים של אנגולר ואפשר גם לבנות Directives מותאמים אישית.
כדי להבין איך Directives עובדים נבנה אפליקציה פשוטה של גלריית תמונות.
בניית המסך הבסיסי
כדי לבנות מסך במהירות נשתמש באלמנטים של Bootstrap שנמצאים באתר התיעוד שלהם. נשתמש ברכיב Pagination למעבר בין התמונות ותמונה אפורה לשמירת מקום. זה יהיה הקוד הבסיסי:
קובץ app.component.html
<div class="container p-4 border mt-5">
<nav>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
</nav>
<img src="https://via.placeholder.com/1200x500" class="img-fluid">
</div>
נכין גם את קובץ ה-class עם מערך תמונות להצגה. לכל תמונה תהיה כותרת וקישור לתמונה.
קובץ app.component.ts
images = [
{
title: 'Sunset in Puerto Escondido, Oaxaca, Mexico.',
url: "https://images.unsplash.com/photo-1690652005534-786a7dd676e6"
},
{
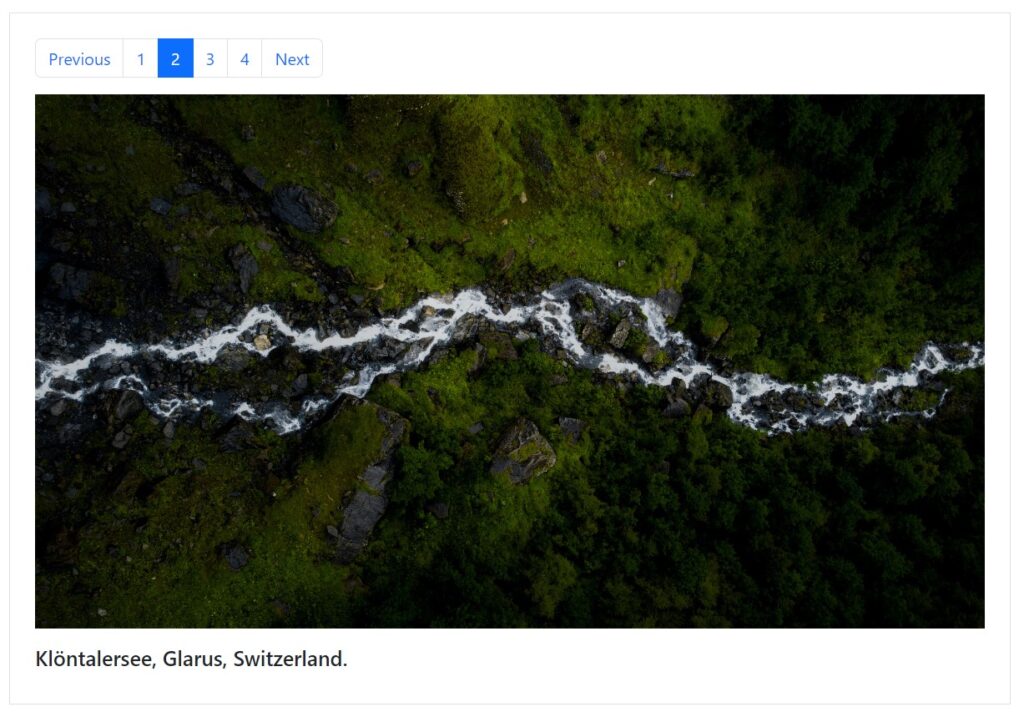
title: 'Klöntalersee, Glarus, Switzerland.',
url: "https://images.unsplash.com/photo-1690626826510-585558050446"
},
{
title: 'Fire Wave of the Valley of Fire State Park in Nevada.',
url: "https://images.unsplash.com/photo-1516519700326-137a56a20cb7"
},
{
title: 'Gulf of Thailand, Thailand.',
url: "https://images.unsplash.com/photo-1559128010-7c1ad6e1b6a5"
}
]
ngFor
התפקיד של ngFor הוא ליצור חזרה על האלמנט שבו הוא מוצב. מספר החזרות יקבעו על ידי גודל המערך ש-ngFor עובר עליו.
בדרך כלל יהיה לנו מערך של אובייקטים ובכל חזרה על לולאה יהיה זמין האובייקט הבא במערך עם התוכן שלו.
בדוגמא שיש לנו למעלה, הדפדוף בין התמונות נעשה בצורה שבה אנחנו חוזרים על שורת המספרים בקוד עבור כל תמונה. במציאות אנחנו לא יודעים כמה תמונות יהיו לנו ולכן אנחנו רוצים לולאה שחוזרת על עצמה כמספר התמונות.
קובץ app.component.html
<ul class="pagination">
<li class="page-item" *ngFor="let image of images">
<a class="page-link" href="#">1</a>
</li>
</ul>
קוד ה-ngFor יושב בתוך אלמנט ה-li, ולכן הוא יהיה האלמנט שיחזור על עצמו. בכל איטרציה יהיה זמין בקוד אובייקט אחר מתוך מערך התמונות.
כרגע, יש לנו את המספר 1 שחוזר על עצמו בכל לולאה בתוכן הקישור, המספר הנכון להצגה יהיה האינדקס של התמונה ואפשר לגשת אליו דרך משתנה index. כמו index יש משתנים אחרים שזמינים כמו איבר ראשון, אחרון ועוד.
<ul class="pagination">
<li class="page-item" *ngFor="let image of images; let i = index">
<a class="page-link" href="#">{{ i + 1 }}</a>
</li>
</ul>
ngClass
השלב הבא הוא לשים עיצוב למספר הראשון, כך שבכל פעם שמשתמש נכנס לעמוד הוא רואה את התמונה הראשונה וגם יודע באיזה מספר הוא נמצא. כדי לעשות את זה אנחנו צריכים להוסיף class בשם active לתמונה שבה נמצאים.
בקובץ ה-ts נשמור את המקום שבו אנחנו נמצאים.
קובץ app.component.ts
currentPage = 0;
באלמנט li שלנו נוסיף את ngClass על מנת להוסיף את העיצוב שאנחנו רוצים.
אנחנו מוסיפים את השם של ה-class עם פעולה. במידה והערך הוא true, ה-class נוסף לאלמנט.
קובץ app.component.html
<ul class="pagination">
<li
class="page-item"
[ngClass]="{ active: i === currentPage }"
*ngFor="let image of images; let i = index"
>
<a class="page-link" href="#">{{ i + 1 }}</a>
</li>
</ul>
דרך נוספת להשתמש ב-ngClass היא לקרוא לפונקציה שעושה פעולות ומחזירה את הערך ה-class שנרצה להוסיף. הפונקציה יכולה להחזיר גם מערך של classes להוספה.
נוסיף את הכפתורים next, prev לעמוד שלנו. הם יהיו מחוץ ללולאה כי הם לא חוזרים על עצמם.
<nav>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li
class="page-item"
[ngClass]="{ active: i === currentPage }"
*ngFor="let image of images; let i = index"
>
<a class="page-link" href="#">{{ i + 1 }}</a>
</li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>
אם אנחנו בתמונה הראשונה, כפתור "הקודם" צריך להיות לא זמין. אם אנחנו בתמונה האחרונה, כפתור "הבא" צריך להיות לא זמין.
<ul class="pagination">
<li class="page-item" [ngClass]="{ disabled: currentPage === 0 }">
<a class="page-link" href="#">Previous</a>
</li>
<li
class="page-item"
[ngClass]="{ active: i === currentPage }"
*ngFor="let image of images; let i = index"
>
<a class="page-link" href="#">{{ i + 1 }}</a>
</li>
<li class="page-item" [ngClass]="{ disabled: currentPage === images.length-1 }">
<a class="page-link" href="#">Next</a>
</li>
</ul>
השלב הבא הוא לקבל את הלחיצה על הכפתור ולעבור מדף לדף. נוסיף פעולה לאירוע הלחיצה על הכפתור.
<a class="page-link" href="#" (click)="currentPage = i">{{ i + 1 }}</a>
נאתר גם את הלחיצה על כפתורים "הבא" ו"הקודם".
<li class="page-item" [ngClass]="{ disabled: currentPage === 0 }">
<a class="page-link" href="#" (click)="currentPage = currentPage-1">Previous</a>
</li>
...
<li class="page-item" [ngClass]="{ disabled: currentPage === images.length-1 }">
<a class="page-link" href="#" (click)="currentPage = currentPage+1">Next</a>
</li>
השלב האחרון פה יהיה להציג את התמונות והכותרות שלהן.
זה הקוד שיש לנו עד כה:
קובץ app.component.html
<div class="container p-4 border mt-5">
<nav>
<ul class="pagination">
<li class="page-item" [ngClass]="{ disabled: currentPage === 0 }">
<a class="page-link" href="#" (click)="currentPage = currentPage-1">Previous</a>
</li>
<li
class="page-item"
[ngClass]="{ active: i === currentPage }"
*ngFor="let image of images; let i = index"
>
<a class="page-link" href="#" (click)="currentPage = i">{{ i + 1 }}</a>
</li>
<li class="page-item" [ngClass]="{ disabled: currentPage === images.length-1 }">
<a class="page-link" href="#" (click)="currentPage = currentPage+1">Next</a>
</li>
</ul>
</nav>
<img [src]="images[currentPage].url" class="img-fluid">
<h5 class="mt-3">{{ images[currentPage].title }}</h5>
</div>