הקוד בחלק הזה הוא המשך של התוכנית מהמאמר על Http requests.
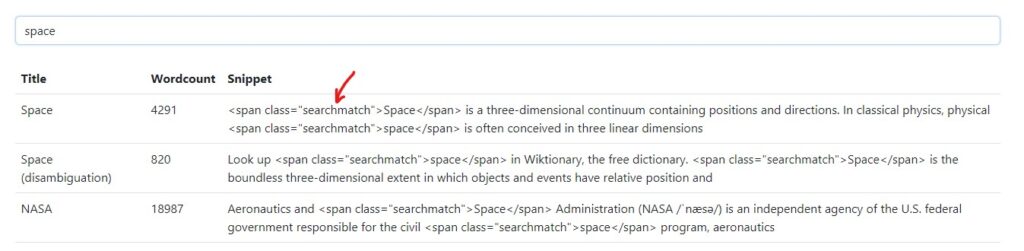
בתוכנית שבה שלחנו מילת חיפוש לויקיפדיה וקבלנו מה-API תוצאות חיפוש למאמרים מתאימים, התוצאות הוצגו עם קוד html בתוכן כאילו זה טקסט רגיל.

באופן כללי אנחנו רוצים להציג html שאנחנו כתבנו בלבד. בתוצאות החיפוש שלנו יש html שלא אנחנו כתבנו וזה יכול לפתוח פתח לבעיית אבטחה.
אם רוצים להציג את התגית <h1> כמו שהיא כטקסט ולא להציג את העיצוב של התגית h1 מחליפים את הסימנים <> בקידוד שלהם. אפשר לעשות את זה על ידי הקוד:
let html = '<h1>Hi</h1>';
html = html.replace(/</g, '<').replace(/>/g, '>');
הדפדפן הופך את הקידוד חזרה לסימני גדול/קטן.
זה מה שקרה הקוד שקיבלנו מויקיפדיה. אנגולר מבצעת פעולת escaping לתוים האלה.
התקפות XSS
על ידי escaping של תגיות html אנגולר מגן עלינו מפני התקפות Cross-site scripting. משתמשים זדוניים מנסים להריץ קוד javascript בדפדפן של משתמשים אחרים.
כרגע הקוד מוצג על ידי:
קובץ page-list.component.html
<tr *ngFor="let page of pages">
<td>{{ page.title }}</td>
<td>{{ page.wordcount }}</td>
<td>{{ page.snippet }}</td>
</tr>
כדי למנוע את הצגת התגים בטקסט נשתמש ב:
<tr *ngFor="let page of pages">
<td>{{ page.title }}</td>
<td>{{ page.wordcount }}</td>
<td [innerHTML]="page.snippet"></td>
</tr>
השימוש ב-innerHTML בטוח באנגולר, כי אנגולר מנקה את הקוד שמוצג ורואה שאין קוד js זדוני שיופעל.
עיצוב css שמגיע מבחוץ
יחד עם הקוד שאיפשרנו יש classes של css שהגיעו ואנחנו יכולים להשתמש בהם לעיצוב.
את העיצוב לא נשים בקובץ css של הקומפוננטה, מכיוון שהוא עובד רק על classes שאנחנו שמנו בקובץ. אפשר לשים את תוכן העיצוב בקובץ העיצוב הגלובלי של האפליקציה כדי שיגיב ל-classes שמגיעים מבחוץ.
