בטפסי אנגולר פשוטים – Template Forms הלוגיקה של הטוס נמצאת בתוך קובץ ה-HTML.
נראה דוגמא של טופס כזה עם טופס פשוט שמכניסים אליו מייל וצריך לוודא שהמייל תקין. בשביל זה אני מייצרת קומפוננטה בשם SimpleForm.
Template Forms
כדי להתחיל לעבוד עם הטפסים נייבא את הספרייה שמטפלת בטפסים.
קובץ app.module.ts
import { FormsModule} from '@angular/forms';
...
imports: [
BrowserModule,
FormsModule
],
בקובץ ה-HTML נייצר את שדה הקלט ובתוכו נשים את [(ngModel)]. ngModel הוא directive שאןמר לאנגולר שאנחנו רוצים לעקוב אחרי הערך שבתוך השדה. בכל פעם שיהיה שינוי אנחנו רוצים לעדכן את ערך email בקומפוננטה שלנו.
קובץ simple-form.component.html
<form>
<input name="email" [(ngModel)]="email"/>
</form>
את המשתנה email נוסיף לקומפוננטה.
קובץ simple-form.component.ts
export class SimpleFormComponent {
email: string;
}
ראינו חיבור למשתנים בקומפוננטה עם [] וראינו חיבור לאירועים עם (). כאן אנחנו משתמשים ב-[()], זה נקרא Two way binding. זה השילוב של משתנים ואירועים. אנחנו גם רואים מה קורה עם המשתנה email ויכולים לעדכן שדות דרכו וגם רואים מה קורה בשדה ה-input שמעדכן את המשתנה email.
כשהשתמשנו ב-reactive forms יצרנו את קבוצת הטופס בקומפוננטה. עם template forms זה קורה התבנית.
נוסיף לטופס שם, emailForm, שמאפשר לנו גישה אל הטופס דרך הקומפוננטה.
קובץ simple-form.component.html
<div class="container mt-5">
<form #emailForm="ngForm">
<input name="email" [(ngModel)]="email" class="form-control"/>
</form>
</div>
עם השם של הטופס אפשר לגשת למשתנים שלו כמו valid כמו שראינו ב-reactive forms. למשל:
<div class="container mt-5">
<form #emailForm="ngForm">
<input name="email" [(ngModel)]="email" class="form-control" />
</form>
<hr />
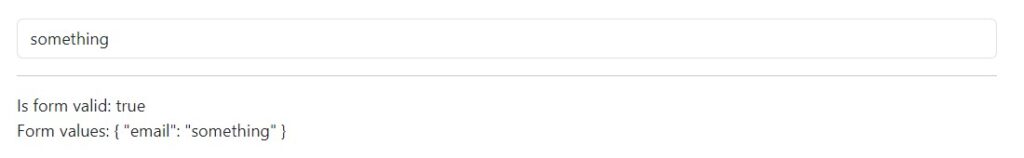
<div>Is form valid: {{ emailForm.valid }}</div>
<div>Form values: {{ emailForm.value | json }}</div>
</div>

אם אנחנו רוצים להגיד שהשדה נדרש, נוסיף את זה ישירות לפקד.
<input name="email" [(ngModel)]="email" class="form-control" required/>
ונוכל לעקוב אחרי השגיאות ולהדפיס אותן.
<div>Email vlidation errors: {{ emailForm.controls.email.errors | json }}</div>
מכיוון שאנגולר מנסה לגשת לכל המשתנים שאנחנו מנסים להדפיס, הוא מנסה גם לגשת לשגיאות של שדה ה-email. מכיוון שהפקד עוד לא חובר למשתנים שלו וכבר מנסים לגשת אליהם, יש שגיאה. אנחנו צריכים לדאוג שהכל קיים לפני שמנסים לגשת למשתנה.
ולידציה לטפסים פשוטים
אפשר להוסיף ולידציה על ידי שימוש ב-attributes של הפקדים.
נוסיף למשל את pattern על מנת לוודא שהמשתמש מכניס כתובת אימייל. תוים + @ + תוים + . + תוים.
<input
type="email"
pattern=".+@.+\..+"
name="email"
[(ngModel)]="email"
class="form-control"
required
/>
אם אנחנו מוצאים שגיאות בטופס, אנחנו רוצים להציג אותם למשתמש. אפשר להציג אותן על ידי גישה להודעת השגיאה דרך משתנה הטופס.
<ng-container *ngIf="emailForm.controls.email.invalid">
</ng-container>
אפשר גם לגשת ישירות לפקד על ידי הוספת מזהה לפקד.
<input
type="email"
pattern=".+@.+\..+"
name="email"
[(ngModel)]="email"
class="form-control"
required
#emailControl="ngModel"
/>
ואז להשתמש במזהה הזה:
ng-container *ngIf="emailControl.invalid && emailControl.touched">
<div *ngIf="emailControl.errors.required">
You must enter an email.
</div>
<div *ngIf="emailControl.errors.pattern">
Please enter a valid email.
</div>
</ng-container>
Submit ל-Template forms
מה שחסר לטופס הוא כפתור שליחה וחיבור לפונקציה שתטפל בשליחה.
<form (ngSubmit)="onSubmit()" #emailForm="ngForm">
...
<button [disabled]="emailForm.invalid">
Submit
</button>
...
</form>
