React Native היא פלטפורמה לבניית אפליקציות אנדרואיד ואייפון. בעבר בניית אפליקציות שיתאימו לאנדרואיד ו-iOS הצריכה בנייה של שתי אפליקציות בטכנולוגיות שונות. React Native מאפשרת בנייה של אפליקציה אחת שמתאימה לשתי מערכות ההפעלה.
כדי להשתמש ב-React Native כדאי שתהיה הבנה ב-JS וב-React.
Expo היא פלטפורמת קוד פתוח שמספקת כלים שנבנו לעבודה עם React Native ומפשטים את תהליך העבודה. Expo מאפשרת לפתח אפליקציות ל-iOS על Win.
על מנת לעבוד עם React Native צריך להתקין NodeJs ועורך קוד.
יצירת פרוייקט חדש
התקנת expo:
npm install expo-cli — global
הרצת פתיחת פרוייקט (בתיקייה הרצויה דרך VSC Terminal):
npx create-expo-app@latest HelloWorld
אם יש שגיאה של:
... cannot be loaded because running scripts is disabled on this system
לפתוח PowerShell כאדמין ולהריץ:
Set-ExecutionPolicy RemoteSigned
ואז לנסות שוב לפתוח פרוייקט. תיווצר תיקיית פרוייקט חדשה.
נכנס לתיקייה של הפרוייקט שנוצר בטרמינל ונריץ את הפקודה:
npm run reset-project
על מנת לאפס את תיקיות הפרוייקט ולא לדרוס את קבצי הדוגמא שמגיעים עם הפרוייקט.
הרצת הפרוייקט
על מנת להריץ הפרוייקט צריך לכתוב בטרמינל:
npm start
צריך להתקין את Expo Go על הנייד וכדי לתאם ביניהם צריך לוודא שהנייד והמחשב על אותה רשת אלחוטית.
כדי להציג את האפליקציה בנייד, צריך לסרוק את קוד ה-QR. אחרי כמה שניות תופיע האפליקציה בנייד.
כדי לראות שזה עובד, אפשר לשנות את הטקסט בקובץ app>index.tsx והשינוי יתעדכן בנייד.
הרצת סימולטורים
הורדת סימולטור של אנדרואיד – Android Studio. התקנה עם בחירת next לאורך התהליך. אחר כך התקנה סטנדרטית וקבלת התנאים.
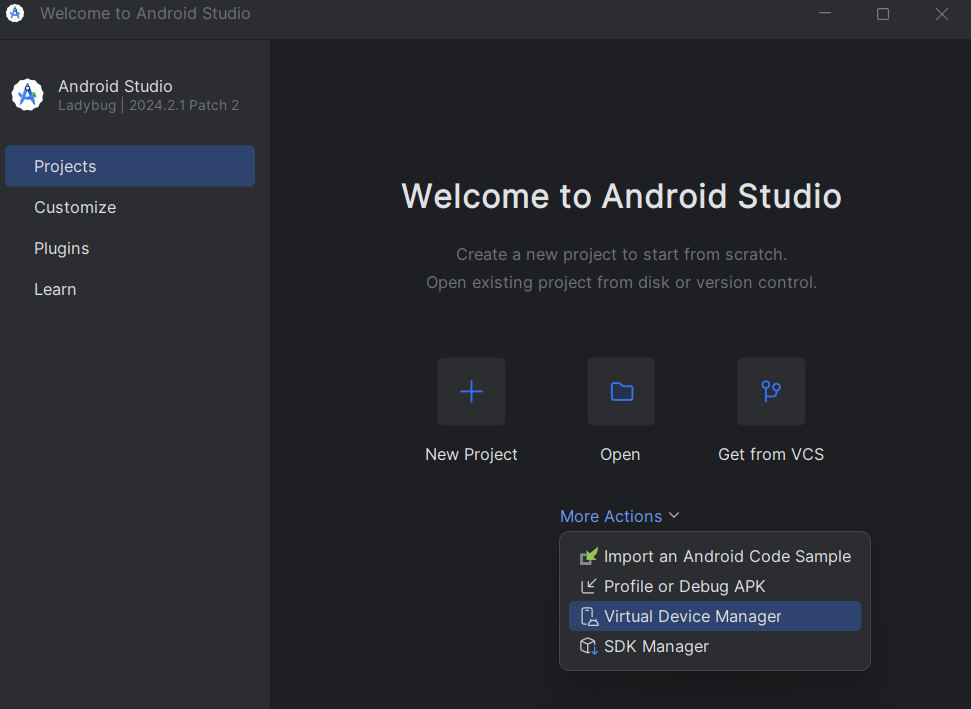
אחרי פתיחת התוכנה נבחר Virtual Device Manager.

על המסך יופיעו מכשירים שמוגדרים כברירת מחדל.
על מנת ליצור מכשיר חדש להדמיה אפשר ללחוץ על ה-+ בראש העמוד. במסך הבא לבחור את המסך שרוצים. כדי ליצור הדמיה צריך שיהיה את הסימן של google store מימין למכשיר. לבחור את גרסת האנדרואיד. עכשיו אפשר להריץ את המכשיר על ידי לחיצה על משולש ה-play בימין המסך.
כדי לפתוח את האפליקציה שלנו על החלון שנפתח, נחזור ל-Visual studio code ונלחץ על a שהיא הבחירה להדמיה של android. מה שקורה עכשיו זה שמותקן לנו Expo על המכשיר שבחרנו וכך נוכל לתקשר איתו ולראות בו את מה שאנחנו כותבים.
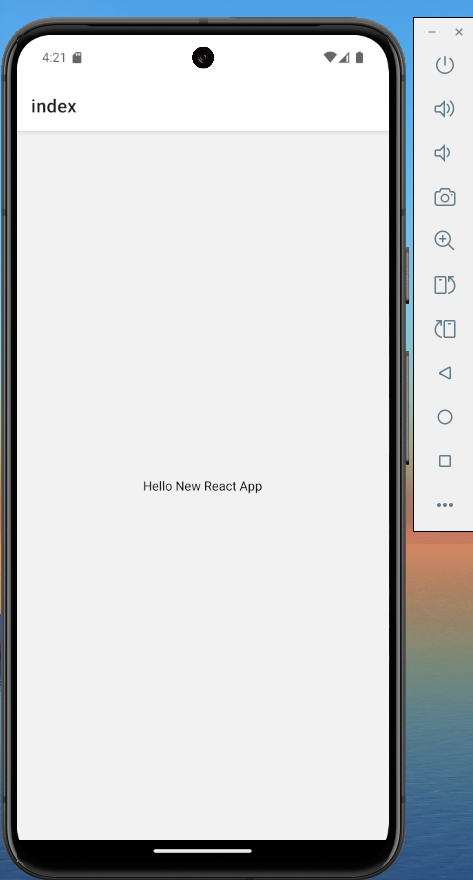
אם החיבור לא עובד, לכבות את המכשיר ולהריץ את הסרבר מחדש. ככה זה נראה:

עד כאן רק התקנו את מה שצריך והפעלנו את ההדמיה על מנת שנוכל לראות מה אנחנו עושים. נמשיך ונראה איך עובד הפיתוח ב-React Native.
