מה זה Pipe?
המושג Pipes מתאר פונקציות שאנחנו משתמשים בהן בתוך התבנית. אנחנו קוראים להן כדי לשלוט על תצוגת מידע בתבנית. יש pipes שמובנים בתוך אנגולר ואנחנו יכולים גם לבנות pipes מותאמים משלנו.
לא חייב להשתמש בהם, אבל הרבה פעמים הם שימושיים ומקלים על תצוגת התוכן.
שימוש ב-Pipe
כדי להשתמש ב-pipe נבנה תוכנית בסיסית שמציגה נתונים. בדוגמא עמוד שבו מכניסים פרטים של מוטב להעברת תשלום.
קובץ app.component.html
<div class="container p-4 border mt-5">
<h1>Payment App</h1>
<div class="row align-items-end">
<div class="col-md-3">
<label class="form-label">Payee Name</label>
<input (input)="onNameChange($event)" class="form-control" />
</div>
<div class="col-md-3">
<h4>{{ name }}</h4>
</div>
</div>
</div>
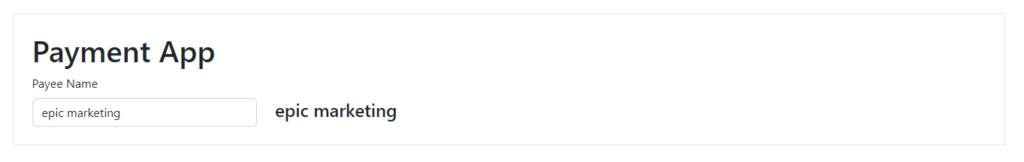
מה שקורה בטופס הפשוט הזה הוא שכל מה שנקליד בתיבת הטקסט יהיה רשום לידה.
נוסיף את הפונקציונליות לקובץ app.component.ts
export class AppComponent {
name: string = '';
onNameChange(event: Event) {
this.name = (event.target as HTMLInputElement).value;
}
}

נניח שאנחנו רוצים לשנות את התצוגה כך שהתוכנית תציג את השם שאנחנו מכניסים עם אותיות גדולות בתחילת כל מילה. בשביל זה נשתמש ב-pipe שלוקח את המשתנה, מעביר אותו "בצינור" ומוציא אותו מעובד מהצד השני. אפשר לעבור על רשימת ה-pipes כדי להכיר אותם.
השימוש ב-pipe נעשה על ידי התו | בצורה הזאת:
<h4>{{ name | titlecase }}</h4>
עכשיו בהכנסת המידע נראה אות גדולה בתחילת כל מילה.
Pipe תאריך
אחד השימושים של pipe הוא שליטה בתצוגה של תאריך. נוסיף לתוכנית למעלה שדה של תאריך ונציג אותו.
קובץ app.component.html
<div class="row align-items-end">
<div class="col-md-3">
<label class="form-label">Payment Date</label>
<input
type="date"
(input)="onDateChange($event)"
class="form-control"
/>
</div>
<div class="col-md-3">
<h4>{{ date }}</h4>
</div>
</div>
ונוסיף את הפונקציונליות שתציג את התאריך.
קובץ app.component.ts
export class AppComponent {
name: string = '';
date: string = '';
onNameChange(event: Event) {
this.name = (event.target as HTMLInputElement).value;
}
onDateChange(event: Event) {
this.date = (event.target as HTMLInputElement).value;
}
}
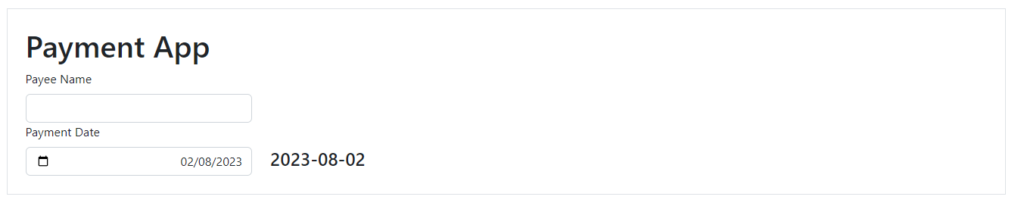
התאריך מוצג בפורמט ברירת המחדל.

כדי לשלוט בתצוגה של התאריך, נשתמש ב-pipe.
<div class="col-md-3">
<h4>{{ date | date }}</h4>
</div>
אפשר לשלוט על הפורמט של התאריך, פרטים יש בתיעוד של אנגולר.
<div class="col-md-3">
<h4>{{ date | date:"MMMM d, y" }}</h4>
</div>
Pipe מטבע
Pipe נוסף שיש לנו הוא על משתנה מטבע. נוסיף משתנה מטבע לתוכנית ופונקציה שמקבלת את הערך שלו.
חשוב לשים לב שערך של תיבת טקסט מחזיר מחרוזת, ולכן יש פה המרה של המחרוזת למספר.
קובץ app.component.ts
amount: number;
onAmountChange(event: Event) {
this.amount = Number((event.target as HTMLInputElement).value);
}
בתצוגה נראה את הסכום מוצג עם סמל המטבע לידו.
קובץ app.component.html
<div class="row align-items-end">
<div class="col-md-3">
<label class="form-label">Payment Amount</label>
<input (input)="onAmountChange($event)" class="form-control" />
</div>
<div class="col-md-3">
<h4>{{ amount | currency }}</h4>
</div>
</div>
אפשר לשנות את סמל המטבע על ידי שליחת הערך שרוצים.
<h4>{{ amount | currency:'ILS' }}</h4>
עיצוב מספרים
כדי לשלוט על הצגה של מספרים אנחנו יכולים להשתמש ב-Decimal Pipe.
נוסיף משתנה של גובה לתוכנית שלנו.
קובץ app.component.ts
height: number;
onHeightChange(event: Event) {
this.height = Number((event.target as HTMLInputElement).value);
}
קובץ app.component.html
<div class="row align-items-end">
<div class="col-md-3">
<label class="form-label">Height</label>
<input (input)="onHeightChange($event)" class="form-control" />
</div>
<div class="col-md-3">
<h4>{{ height | number: '1.0-0' }}</h4>
</div>
</div>
ב-pipe אנחנו רואים את הסידור של המספר שאנחנו רוצים להציג. המספר 1 משמאל לנקודה אומר שאני רוצה להציג לפחות מספר אחד.
מימין לנקודה יש לנו את המקסימום והמינימום של הספרות שאנחנו רוצים להציג מימין לנקודה העשרונית של המספר. במקרה של 0-0 לא יוצגו ספרות מימין לנקודה. אם נכתוב 1-3, תהיה תצוגה של ספרה עשרונית אחת לפחות ומקסימום של 3 ספרות. שאר הספרות אם יהיו, לא יוצגו.
הצגת JSON
בדרך כלל לא מציגים קובץ JSON כמו שהוא על המסך, הצגה של JSON משמשת ברוב המקרים למטרות Debug.
קובץ app.component.ts
car = {
make: 'Subaro',
year: 2006
}
לא ניתן להציג את car בצורה פשוטה עם סוגריים מסולסלים, נשתמש ב-pipe כדי לראות את התוכן של המשתנה.
קובץ app.component.html
{{ car | json }}
